| Главная » Файлы » Как создать сайт » На WordPress |
| 27.01.2018, 19:26 | |
Распределяем код по файлам1. Скачайте шаблон и распакуйте его в папку с темами WordPress (адрес вида адрес_блога_wordpress/wp-content/themes/). Если хотите, переименуйте папку с темой на свой вкус. Например, у меня шаблон располагается по адресу адрес_блога_wordpress/wp-content/themes/MyTheme/. 2. Переименуйте файл styles.css в style.css. 3. Откройте style.css в редакторе кода (таком, как Notepad++) и в самое его начало вставьте следующие строки:
/*
Theme Name: MyTheme
Theme URI: http://test1.ru
Author: NoName
Author URI: http://test1.ru
Description: Example of test
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
Как вы могли догадаться, это служебная информация о теме оформления: название, автор, описание, лицензия, версия и т. д. Правые части строк вы можете заменить на собственные, то есть задать свои авторство, версию, описание и прочие данные. 4. Создайте файлы header.php, index.php, sidebar.php, footer.php и распределите по ним код из index.html. 4.1. В header.php скопируйте код по строчку <!-- Конец шапки -->, так как этот файл отвечает за верх сайта. styles.css замените в коде на style.css — новое корректное имя файла. 4.2. В index.php вставьте код основного блока (со строки <!-- Основной блок --> по строку <!-- Конец основного блока -->). 4.3. В sidebar.php скопируйте код бокового меню (с <!-- Левая панель --> по <!-- Конец левой панели -->). 4.4. В footer.php вставьте оставшиеся строки (с <!-- Ноги сайта --> до конца документа index.html). 5. Удалите index.html. 6. Перейдите в админ-панель и убедитесь, что шаблон MyTheme появился в разделе Внешний вид -> Темы. Вы даже можете попробовать его просмотреть или активировать, но ничего хорошего из этого пока не получится, ведь шаблон с WordPress мы ещё никак не интегрировали. Адаптируем headerТеперь мы начнём из статичного шаблона делать динамическую тему, в которую будут подгружаться данные и настройки WordPress. В шаблоне будут встречаться PHP-вставки. Начинается такой код с . Между ними расположен PHP-код, чаще всего вызывающий функции CMS 1. Откройте файл header.php и замените содержащийся в нём код до блока на следующий:
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<title><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
Мы сделали динамическим блок
<head>.
<?php language_attributes(); ?>
— код вызывает функцию, возвращающую языковые атрибуты в контейнер.
<meta charset="<?php bloginfo( 'charset' ); ?>">
— вместо того, чтобы прописывать кодировку константой, мы вызвали функцию, которая берёт значение из настроек CMS и автоматически подставляет его в код, то есть для смены кодировки уже не придётся править файл темы.
<?php wp_head(); ?>
— важная функция, обеспечивающая работу на странице стилей, плагинов и скриптов. 2. Перейдите к редактированию файла index.php. В самом его начале пропишите
<?php get_header(); ?>,
в конце —
<?php get_sidebar(); ?>
<?php get_footer(); ?>
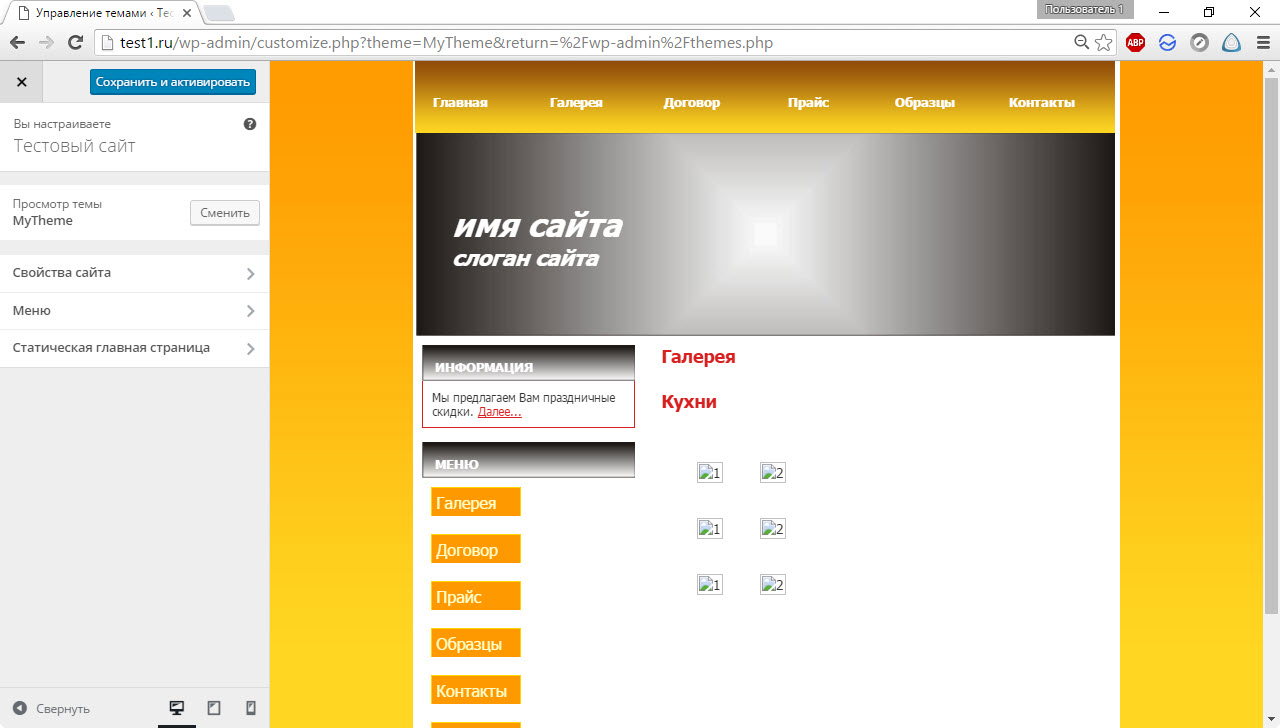
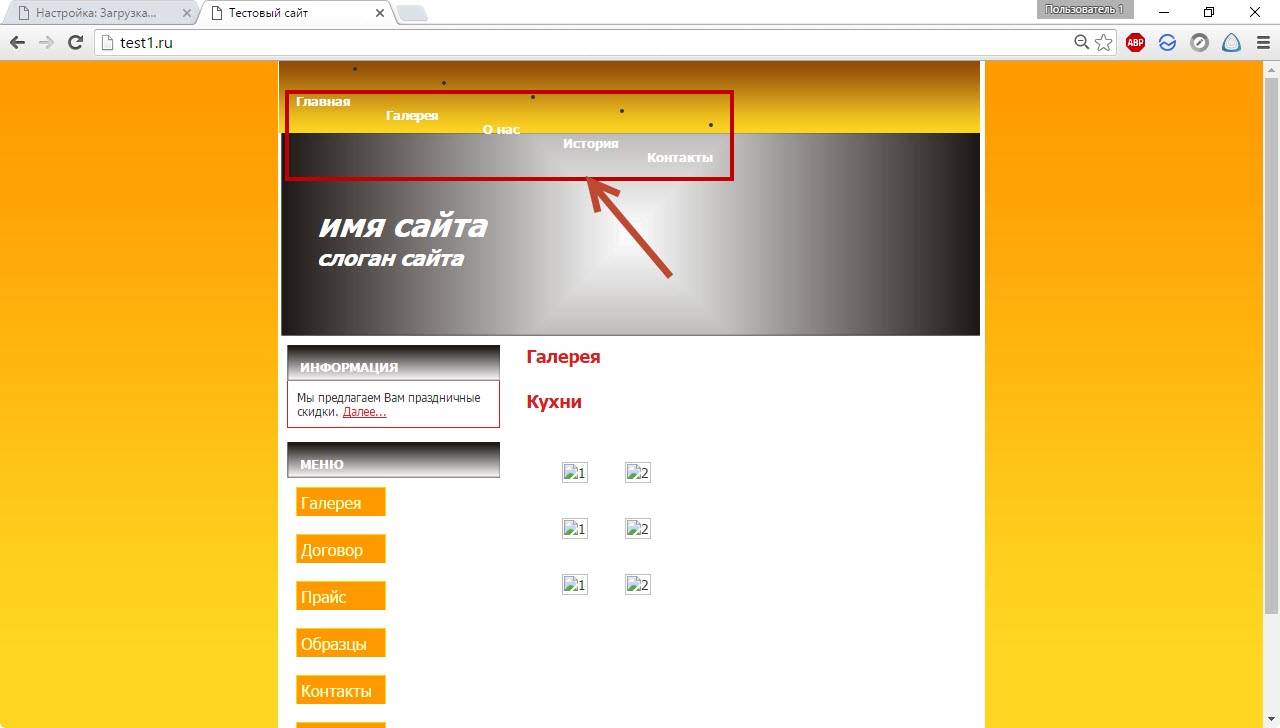
Строчки вызывают файлы шапки, боковой панели и низа сайта. Теперь вы можете просмотреть или даже активировать MyTheme. В результате браузер отобразит уже знакомый шаблон со статическим меню и одной-единственной страницей. Чтобы меню стало динамическим и настраиваемым, а вместо одной страницы отображались все помещённые на сайт материалы, нужно преобразовывать шаблон дальше. Делаем динамическим верхнее менюПока мы имеем полностью статическую тему оформления, в том числе и с неизменным горизонтальным верхним меню. Пока его нельзя настроить из админ-панели, и если оставить код в нынешнем виде, то для вставки/удаления/переноса пунктов придётся каждый раз редактировать файл header.php, что крайне неудобно. Чтобы не мудрствовать лукаво и не погружаться в пучину увлекательного мира программирования, зададим динамическому меню статичное название. Вместо таблицы горизонтального меню вставьте код
<?php wp_nav_menu('menu=menu'); ?>
так, чтобы получилось следующее:
<!-- Шапка -->
<div id="header">
<div id="menu">
<?php wp_nav_menu('menu=menu'); ?>
</div>
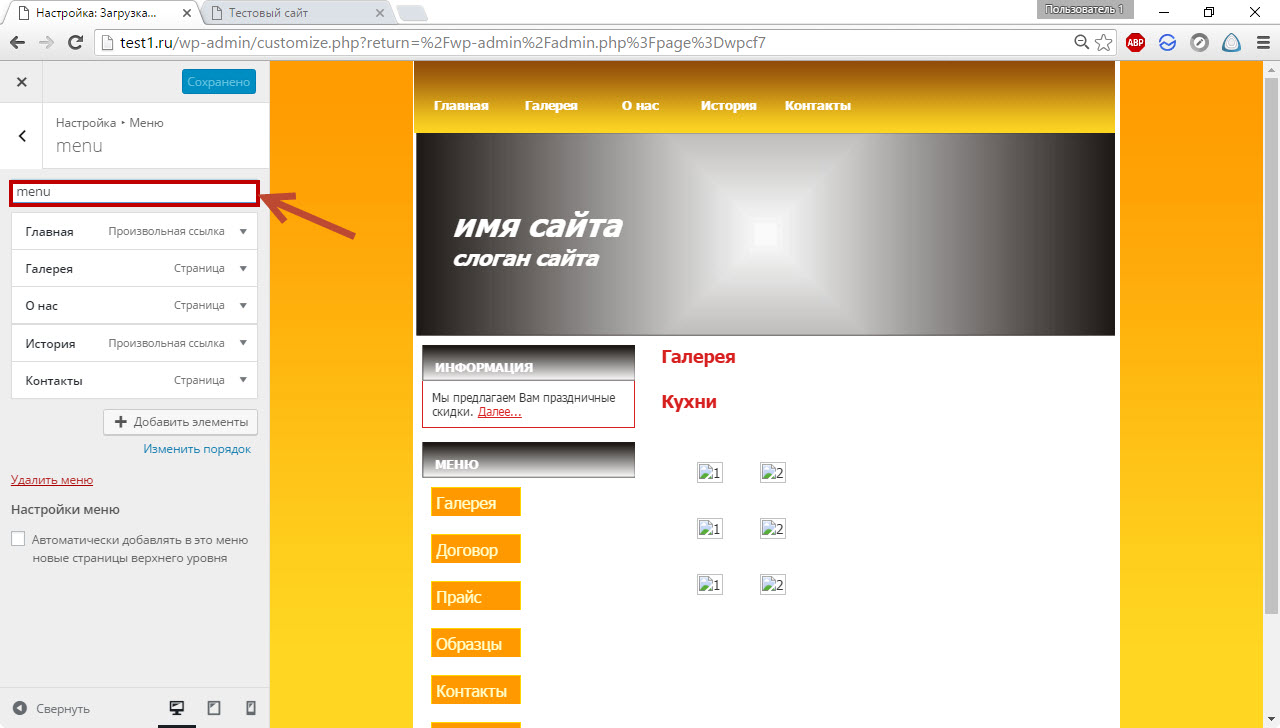
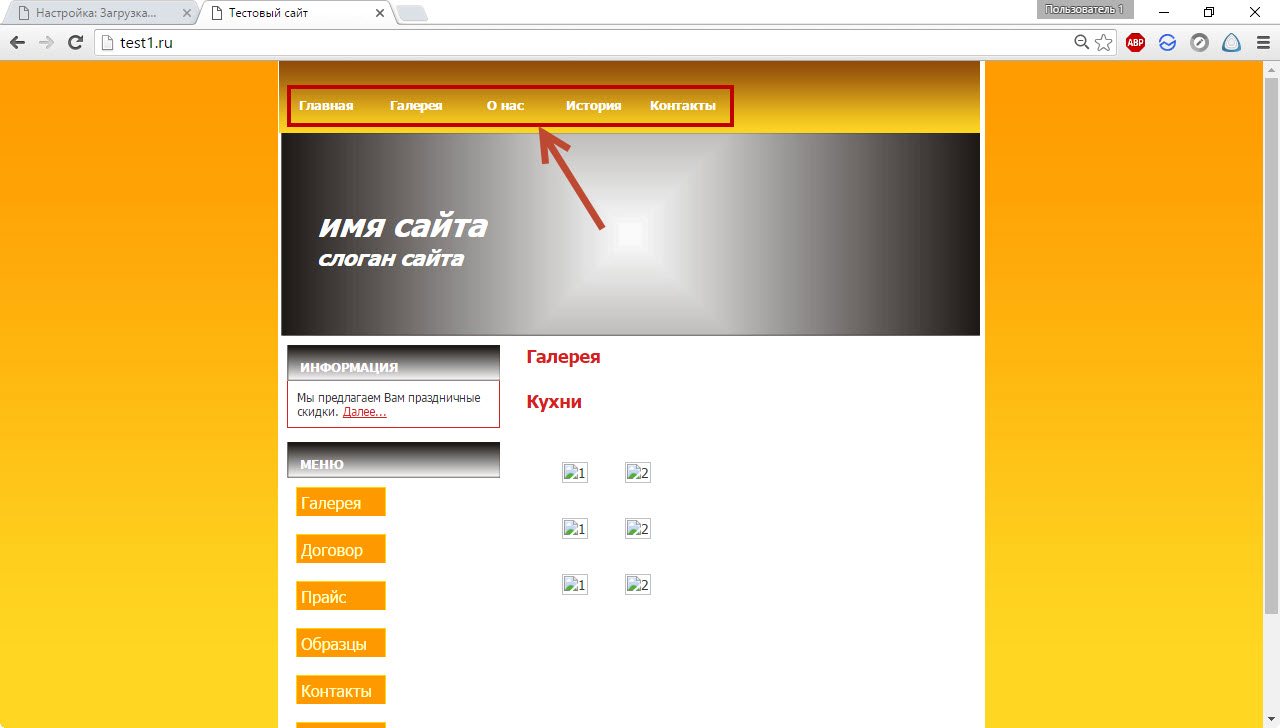
Для того, чтобы меню стало отображаться, в панели управления сайтом откройте Внешний вид -> Настроить -> Меню и либо переименуйте уже созданное меню в menu, либо создайте меню и настройте его на своё усмотрение, но обязательно присвойте ему имя menu. Суть действий в том, что файл header.php функцией wp_nav_menu('menu=menu');открывает меню под названием menu, которое, чтобы отобразиться, должно быть правильно названо и настроено в панели администрирования WordPress. Название menu вы можете поменять на любое другое, главное, чтобы имя совпадало и в настройках сайта, и в коде header.php. Теперь обновите страницу и оцените результат. Навигация явно куда-то съезжает, хоть и делает это красивой лесенкой. Так происходит потому, что меню нашего шаблона было неосмотрительно реализовано внутри таблицы, а надо было оформлять его списком. Частично исправить ситуацию можно, добавив в файл style.css следующий код:
#menu ul {
margin: 0; /* Обнуляем значение отступов */
padding: 4px; /* Значение полей */
font-size: 18px;
}
#menu ul li {
display: inline; /* Отображать как строчный элемент */
margin-right: 5px; /* Отступ слева */
padding: 3px; /* Поля вокруг текста */
}
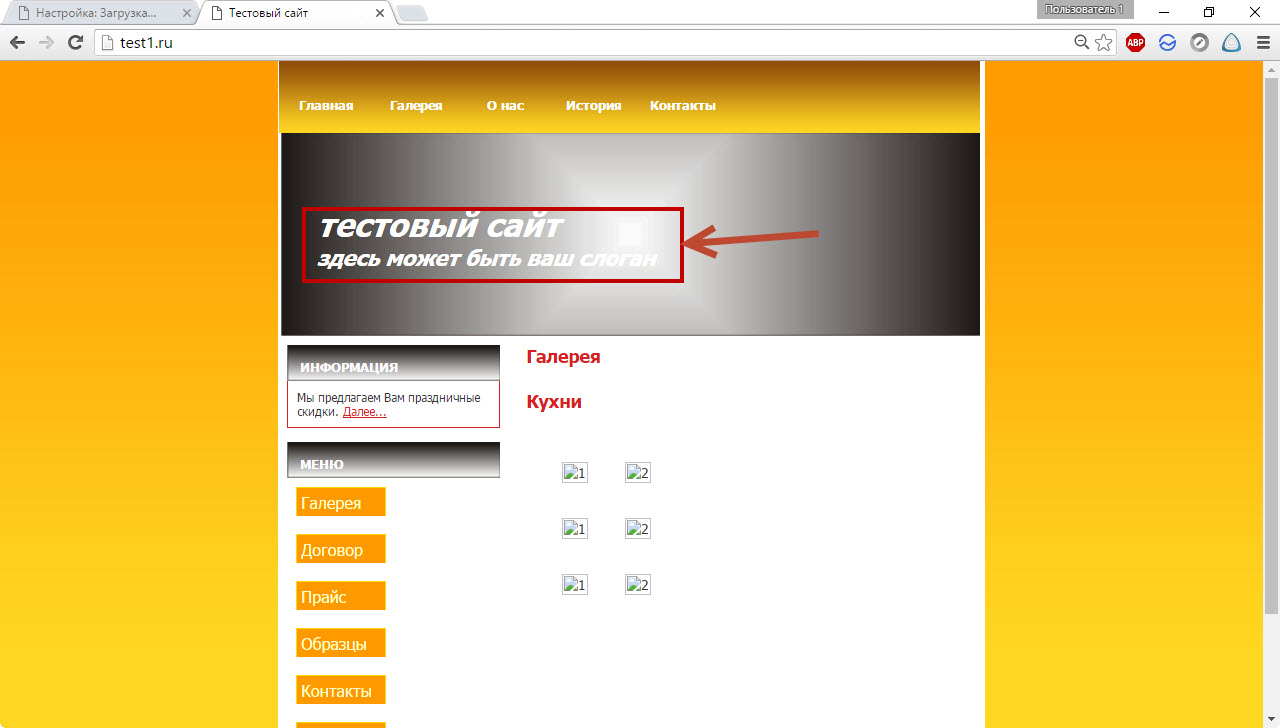
Так как он прокомментирован, дополнительные объяснения вряд ли нужны. Остаётся обновить страницу и посмотреть, что список наконец-то стал горизонтальным. Меню, конечно, можно сделать ровней и красивее, но к адаптации шаблона отношения это действо не имеет, зато крепко связано с CSS, который вы можете подробно изучить. Завершаем «шапку»Единственные элементы файла header.php, оставшиеся статическими — имя и описание сайта. Чтобы они брались из настроек, задаваемых в админ-панели, замените отвечающий за вывод текста в шапке код на следующие строки:
<div id="logo">
<h1><a href="#"><?php bloginfo('name'); ?></a></h1>
<h2><a href="№" id="metamorph"><?php bloginfo('description'); ?></a></h2>
</div>
Обновите страницу — результат не заставил себя долго ждать. Работа с файлом header.php на этом завершена, в итоге он имеет следующий код:
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<title><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
<body>
<div id="content">
<!-- Шапка -->
<div id="header">
<div id="menu">
<?php wp_nav_menu('menu=menu'); ?>
</div>
<div id="logo">
<h1><a href="#"><?php bloginfo('name'); ?></a></h1>
<h2><a href="№" id="metamorph"><?php bloginfo('description'); ?></a></h2>
</div>
</div>
<!-- Конец шапки -->
Выводим постыПереходим к части, содержащей основной контент страницы — редактироваться будет файл index.php. Удалите содержимое блока right и вместо него вставьте код динамического отображения постов. Либо же удалите из файла весь код и вместо него вставьте следующее:
<?php get_header(); ?>
<!-- Основной блок -->
<div id="right">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_time('j') ?> <?php the_time('M') ?> <?php the_time('Y') ?> / <?php the_tags('', ', ', ''); ?> / <?php comments_popup_link('Комментариев 0', '1 комментарий', 'Комментариев %'); ?>
<?php the_excerpt(); ?>
<?php endwhile; ?>
<?php else : ?>
<h1>А здесь нет ничего :( 404 </h1>
<?php endif; ?>
<?php if (function_exists("emm_paginate")) {
emm_paginate();
} ?>
</div>
<!-- Конец основного блока -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
— начало цикла, благодаря которому страница будет выводить посты, пока они не закончатся.
<h1><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h1>
— отображает заголовок поста.
<?php the_time('j') ?> <?php the_time('M') ?> <?php the_time('Y') ?> / <?php the_tags('', ', ', ''); ?> / <?php comments_popup_link('Комментариев 0', '1 комментарий', 'Комментариев %'); ?>
— дата в формате день, месяц (сокращённо), год. Теги, комментарии.
<?php the_excerpt(); ?>
— вывод поста.
<?php endwhile; ?>
— конец цикла при условии, что записи были.
<?php else : ?> <h1>А здесь нет ничего :( 404 </h1> <?php endif; ?>
— если же материалов нет, вывести об этом соответствующую надпись и покинуть цикл.
<?php if (function_exists("emm_paginate")) { emm_paginate(); } ?>
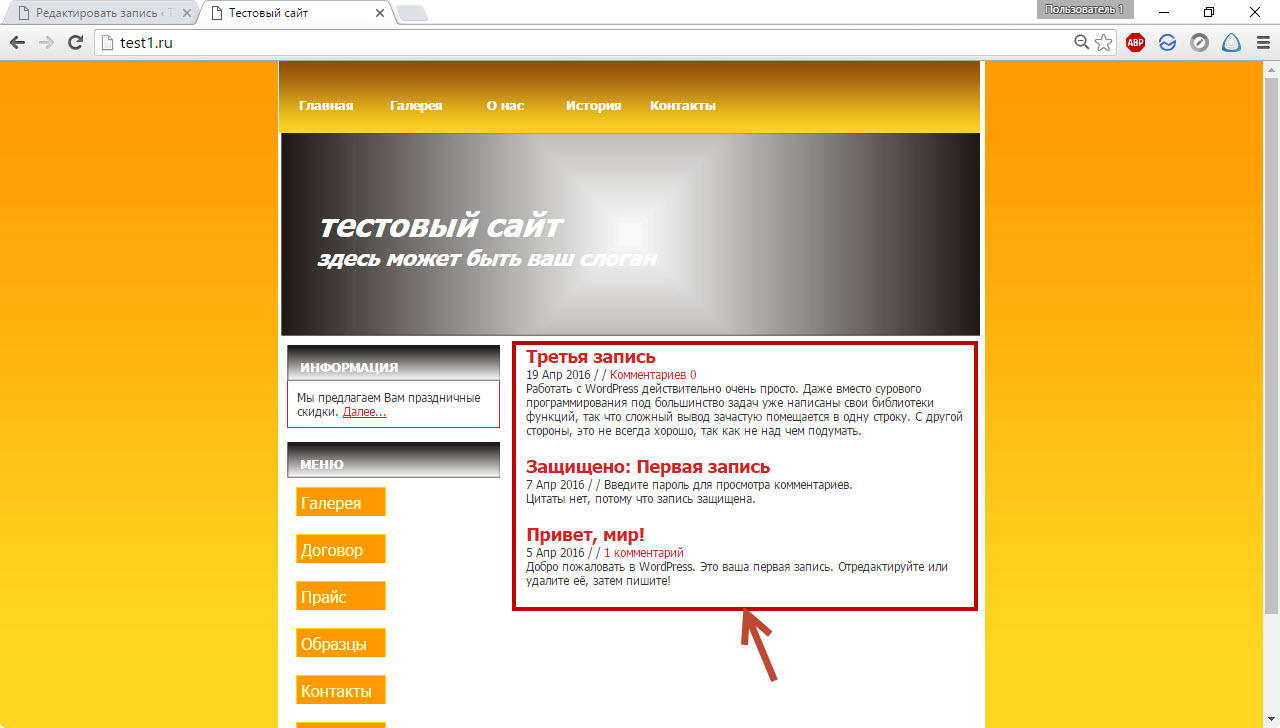
— вывод постраничной навигации при условии, что на одной они не помещаются. Простой с виду код глобально изменил страницу — блог стал по-настоящему динамическим. Каждый пост можно посмотреть, ссылки работают. Дальнейшее оформление и размещение элементов зависит только от вашей фантазии и навыков вёрстки — с отображением данных можно делать всё, что угодно, но работа над шаблоном ещё не завершена. Добавляем виджетыСлева от основного контента в шаблоне есть панель, на ней — блок Информация (своего рода виджет) и боковое меню. Информационный блок не должен быть статичен, а так как он очень напоминает виджет, предлагаю виджетом его и сделать. Для этого необходимо:
Теперь подробнее. 1. В каталоге темы создайте файл functions.php. В нём хранятся функции, обеспечивающие работу шаблона. Также он может содержать и другие пользовательские процедуры. 2. Внесите в следующий код:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'MySidebar',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
?>
Этот код регистрирует блок виджетов. Вместо MySidebar вы можете вписать любое другое название. Примерно такой же функцией в этом файле можно регистрировать и меню, но я решил обойтись малой кровью и этого не делать, чтобы соприкосновение с PHP сделать минимальным, а заодно и показать два разных подхода к решению одной задачи. 3. В файле sidebar.php сотрите строки:
<h3>Информация</h3>
<p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p>
<br />
и вместо них запишите:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
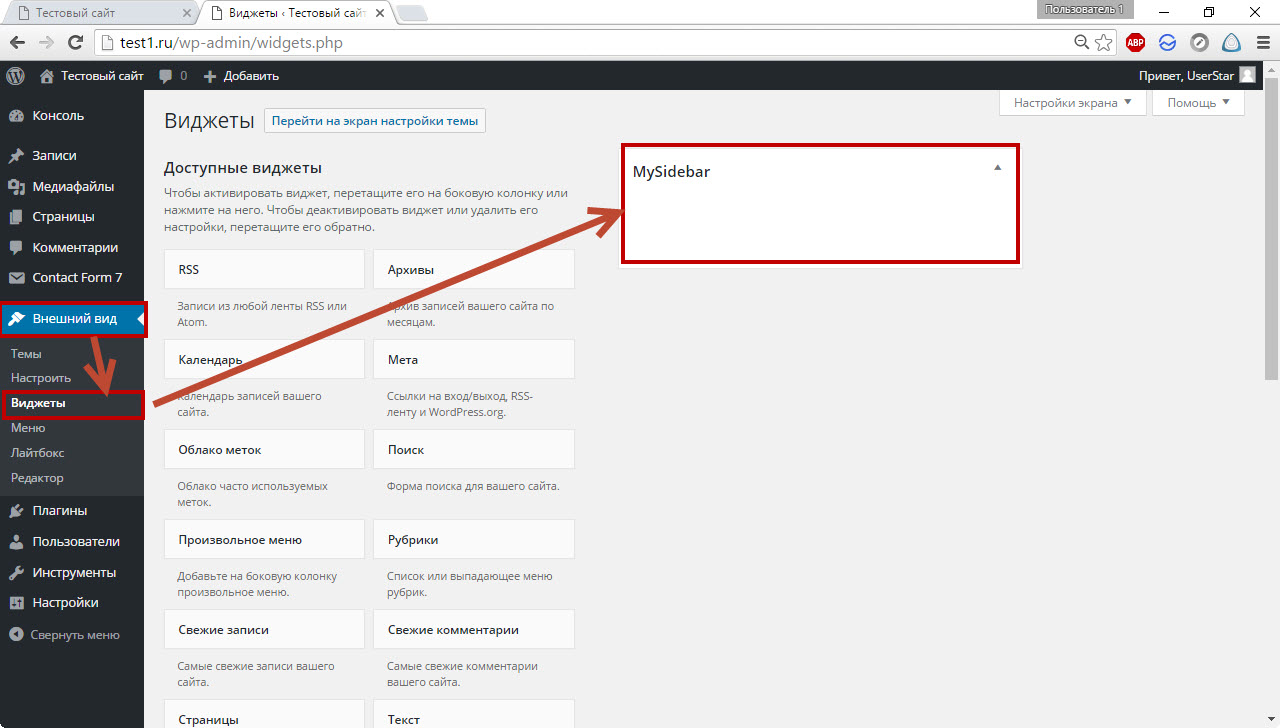
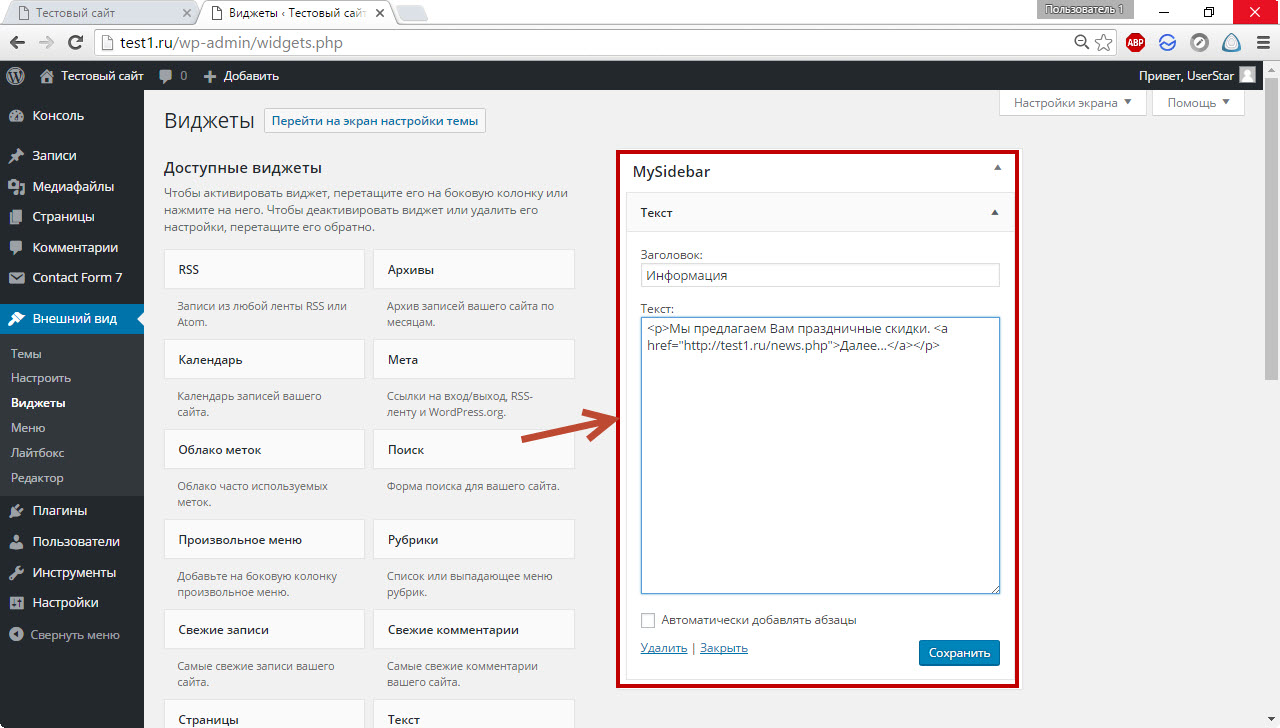
Блок Информация ожидаемо исчез, сбоку осталось только пока ещё статическое меню. 4. Зато перемены к лучшему произошли в админ-панели — раздел Внешний вид обзавёлся подпунктами Виджеты и Меню. Перейдите в первый. Откройте его и посмотрите: внутри появился зарегистрированный в файле functions.php блок (у меня это MySidebar). 5. Чтобы воссоздать информационный блок, перетащите на сайдбар виджет Текст, в поле Заголовок введите Информация, в поле Текст — код
<p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p>
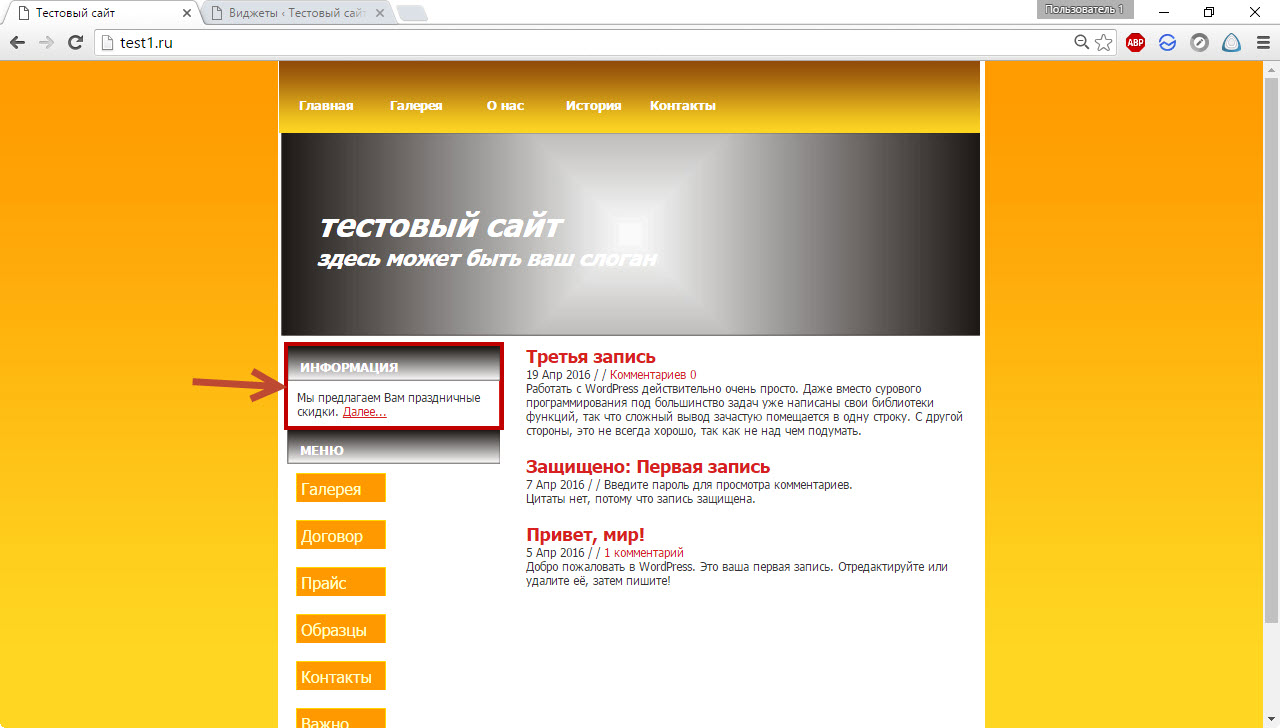
и нажмите кнопку Сохранить. 6. Обновите страницу блога — блок удалось воссоздать практически один в один (мелкие нюансы меняются в файле style.css и заострять на них внимание я не буду).
Адаптируем менюВторая часть боковой панели — вертикальное меню. Его тоже нужно переделать из статического в динамическое, чтобы редактировать затем прямо из админки. 1. Удалите огромный вложенный список меню в файле sidebar.php и вместо него введите код:
<?php wp_nav_menu('menu=left_menu'); ?>
2. В панели управления WordPress откройте Внешний вид -> Настроить -> Меню, нажмите кнопку Добавить меню, назовите его так, чтобы имя в админ-панели совпадало с именем в коде страницы sidebar.php (у меня это left_menu) и добавьте все необходимые пункты. 3. Сохраните изменения, обновите страницу и убедитесь, что динамическое меню левой части сайта работает и отображается правильно. Код страницы sidebar.php по сравнению с исходным сильно уменьшился и в итоге стал таким:
<!-- Левая панель -->
<div id="left">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
<h3>Меню</h3>
<?php wp_nav_menu('menu=left_menu'); ?>
</div>
<!-- Конец левой панели -->
Фактически статичной осталась только надпись Меню. И то потому, что меняться вряд ли будет, хотя и её легко можно «оживить», например, реализовав этот блок в виде ещё одной области виджетов и добавив на него блок Произвольное меню, но это, если внимательно читали статью, вы можете теперь легко сделать самостоятельно. Работаем с файлом footer.phpТак как смысловую нагрузку «подвала» сайта может возникнуть желание рано или поздно изменить, предлагаю реализовать вывод с помощью виджетов, как информационный блок в сайдбаре. 1. Откройте файл function.php и перед дескриптором ?> вставьте такой код:
register_sidebar(array(
'name' => 'foot',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<p>',
'after_title' => '</p>',
)
);
Тем самым вы регистрируете блок виджетов с именем foot, которое как бы намекает на его расположение. 2. В файле footer.php весь код внутри контейнера footer замените одной строкой:
<?php dynamic_sidebar( 'foot' ); ?>
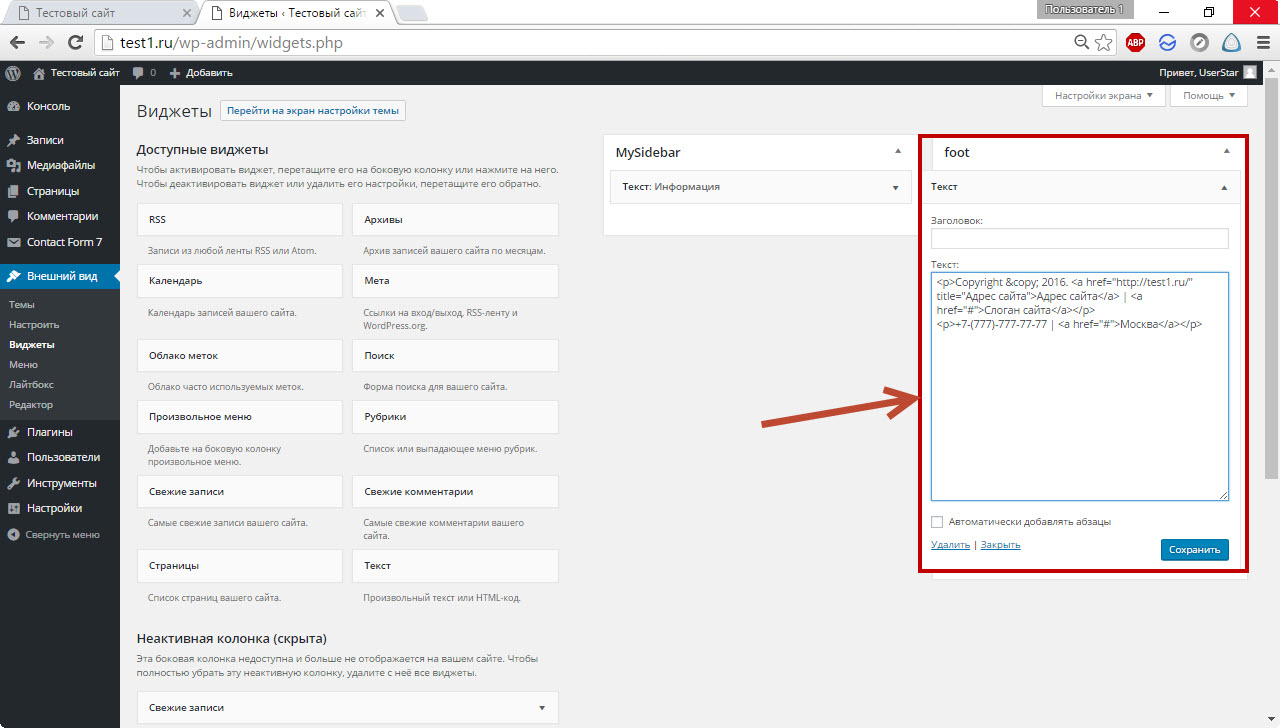
Она выводит зарегистрированный в файле functions.php блок foot. 3. Перейдите в админ-панель WordPress, откройте страницу настройки виджетов, перетащите в область foot блок Текст, в поле Текст: введите что угодно, например, нижеследующее.
<p>
Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a>
</p>
<p>
+7-(777)-777-77-77 | <a href="#">Москва</a>
</p>
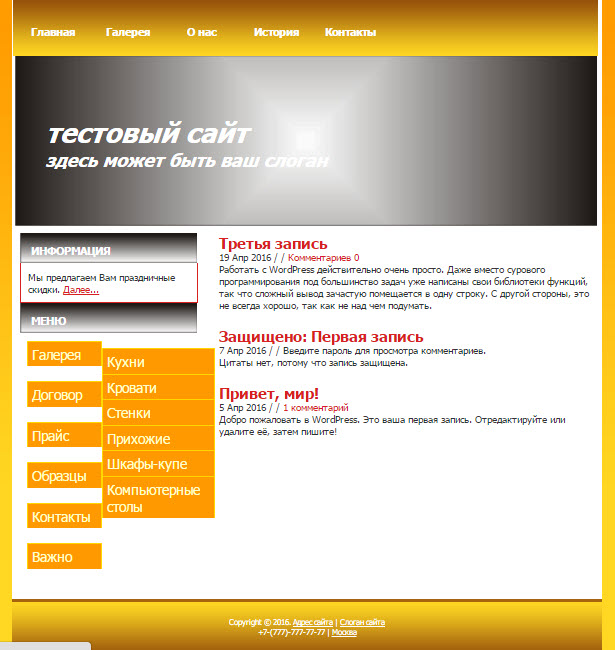
Поле Заголовок можно оставить пустым. 4. Не забудьте сохранить изменения и оцените результат: идентичный статическому шаблону низ сайта, реализованный виджетом. Да и весь шаблон в целом стал полностью динамическим, сохранив при этом свой прежний внешний вид. Таким образом и верстаются шаблоны под WordPress. И если вы когда-нибудь услышите фразу «Натянуть шаблон на WordPress», знайте: вы это уже делали — описанные в статье действия простым языком называются именно так. Конечно, в работе с темами WordPress и тем более в их адаптации есть уйма тонкостей, но общий принцип построения и вёрстки остаётся неизменным. | |
| Просмотров: 438 | Загрузок: 0 | | |
| Всего комментариев: 0 | |